雖然是一篇day2,但也拖過了快一個禮拜
在編寫文章時發現,沒有像Medium那樣方便的圖床置入方式
有點不是很順手,上網撈了個方法試試
使用VSCode在Hexo中使用图片
引用文章中使用xcodebuild的插件
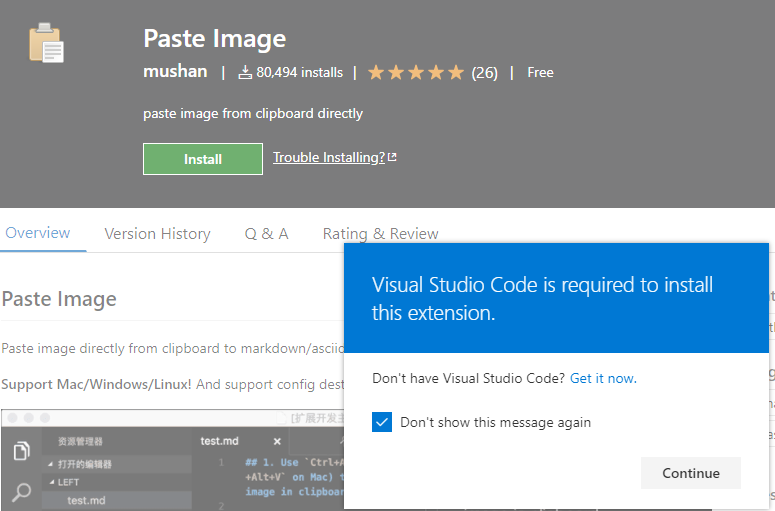
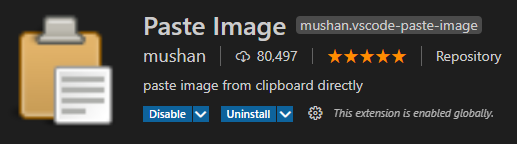
但我搜尋一下 Visual Studio Marketplace 中有 mushan 寫好了 Paste Image
插件。
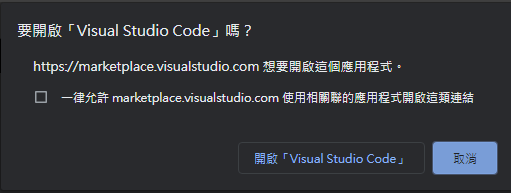
按下 Install 會出現警告視窗,如果已經安裝好VScode的就可以不理他,選擇 開啟「Visual Studio Code」


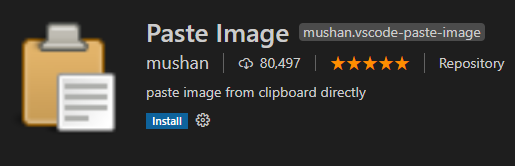
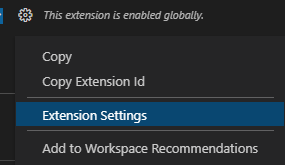
跳出VScode的Extension視窗, 選擇 Install, 完成後按下 Uninstall右邊的齒輪


選擇 Extension Setting

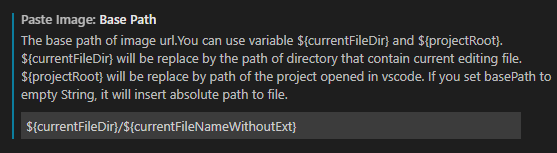
第一個就會看到 Base Path 的設定, 填入填入 ${currentFileDir}/${currentFileNameWithoutExt}

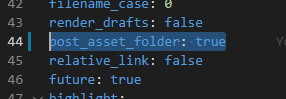
回到 Hexo 專案的根目錄, 打開 _config.yml

將 post_asset_folder: 設定為 true

執行
hexo cl // 清空目前的靜態網頁檔案
hexo g // 製造靜態網頁檔案
hexo s // 運行本地伺服器在任意md文件中,按下 Ctrl+Alt+V ,應該會看到相對應的目錄產生

圖片跟隨文件的名稱,整理起來也比較方便,需要替換也比較不需要傷腦筋